Color and Universal Design
NOTE: This space is, finally changing for the better. Scroll to the end for some additional notes and resources I’ll toss in here as they come across my desk.
I don't talk a lot about accessibility, because I roll it all together into the same concept where I design for all devices, and all contexts, at the same time. Universal Design is much more my mantra.
But that doesn't mean we ignore the effects of disability, temporary or otherwise.
In my last ever column for UXmatters I discussed Color and Universal Design. Not how to pick pretty color palettes, but understanding color, contrast, colorblindness and more.
Disability is best considered a mismatch for expectations. The non-signing hearing person in a school for the deaf is disabled.
Much disability is temporary, and this is an especially interesting concept as mobile devices and mobile usage patterns take over the digital world.
Color vision on screens can change or be removed due to glare, odd angles, dust or mist on the screen, sunglasses or safety glasses, distraction or unexpected focus, and more. Designing for the colorblind is actually then designing for /everyone/ in all conditions.
On projects, I often avoid discussing #a11y specifically because it leads to project teams creating "accessibility features," which are all too easy to descope, then never happen I frame every feature as needed for all users, because of varying context, is my method.
Different types of sensing deficiencies in the eye prevent people from distinguishing certain colors, make it difficult for them to distinguish them, or make them less prominent. It is not just red/green, and hardly ever loss of all color vision even in that channel. It's worth understanding these.
The most common type is red/green color deficiency, which affects about 8% of males. Very different physical deficiencies cause the following forms of color-deficient vision:
deuteranomaly—Colors appear shifted toward red, which also causes difficulty in distinguishing violet from blue.
protanomaly—Reduced red perception, both in saturation and in brightness. Red, orange, yellow, yellow-green, and green appear somewhat shifted in hue toward green, and all of these colors appear paler.
protanopia—Complete red/green color deficiency, along with such a pronounced reduction of the brightness of red, orange, and yellow, such that protanope may confuse reds with black or dark gray.
deuteranopia—Complete loss of red/green sensing, but through a different mechanism, so there are no dimming issues.
Yellow/blue color deficiencies are much less common, but still occur in 2–3% of males:
tritanomaly—Blue and green look similar and yellow and red look similar.
tritanopia—A tritanope has difficulty telling the difference between multiple shades that are associated with blue and yellow—such as green, purple, red, and pink.
Complete color blindness or achromatopsia is incredibly rare.
One thing worth noting is that there are likely way, way more people with color deficient vision than is generally known.
Officially around 8% – 12% of men and 0.5% - 1% of women have one or another version of "colorblindness." But there are problems with these numbers. Not least, thats diagnoses by those who seek a medical diagnosis. There's evidence lots of folks are undiagnosed, especially those with lower-grade color deficiencies who simply see some colors as much less intense. Bright yellow might not seem bright. 20% of the population may have color deficient vision.
When using statistics, standards, and best practices remember where they came from. Lots of the otherwise very good human factors info we rely on is from military aviation, and the baseline is in the 50s and 60s. Men, of a narrow range of ethnicities, and no colorblind fliers allowed.
Well, they rely on color a lot more than you might think. Remove it, and it becomes clear that they all share the same outside shape, so at a glance can be misunderstood as the same icon.
Multi-encoding is adding information in different ways. Color and icon were covered in the first example, but when we remove color, we're down to one method. Add more. All you can. Here, two shapes, and words, as well as color.
Multi-encoding doesn't just provide cover for disability, or safety if one is missed. It is quite probable that different types of perception are addressed by different parts of the brain. They can be processed in parallel, and work together to give deeper meaning.
And some people only read one really well. There are those who cannot use maps, and those who cannot use written instructions. So always provide both methods, or all methods of perception.
Color Theory is complex enough that artists and designers take whole classes on it, and there are entire books. One good perceptual model is HSV (or HSB). For understanding how people perceive colors, this is miles better than RGB.
hue—The part of a spectrum on which the color appears.
saturation—The intensity of the hue’s chroma, or intensity.
value, or brightness—The amount of black or white that has been added to the color.
To most people, including most designers, developers, and product managers, the term "color" more or less refers to the hue part and nothing else. It means red or green. That's a problem. Because of the W3C's WCAG.
See, they refer a lot to "color contrast" and with probably good reason, but I never will. Partly because I took those whole classes on color theory. And it's called "contrast." And partly because it makes people think contrast relates to the hue, when it doesn't really.
Contrast instead means the difference between the value, or brightness, level of two different elements. Small differences are low contrast, so hard to differentiate or see. Large differences are high contrast, so easy to tell apart or read.
Conflating contrast with "color" implies color is needed, and risks the opposite of the whole point, devaluing the need for contrast in low- or no-color vision users or environments.
The other day I was in the yard chilling, and the preschooler was playing. Every time I looked up to find him, it took me a while despite the fact he was wearing a lot of bright orange. Why? Contextual differentiability. We like bright colors, so many items on the deck or in the yard are bright red or orange. He didn’t stand out in that context and I had to look for a human shape, or movement.
In a few environments, color has very careful attention paid. The colors of the flight deck crews on an aircraft carrier mean something. At a glance you can tell who to pay attention to for your job, or who might be in the wrong place, to fix it.
But this isn't always true. Factories and construction sites are notorious for making simply everything bright yellow, to the point that it is meaningless. You can't tell the dangerous items from everything else.
For our digital designs, use contextually appropriate colors. If the brand is red, you likely can't use red as a warning icon color. On dark mode design, with a dark background, red doesn't stick out as much as yellow, so it may still be inappropriate for the most serious warnings.
Design not based on checklists for culture, or standards, but design for the specific context of your product or service. Back to the multi-encoding, always keep in mind your design hierarchy. Lots of these exist but mine is:
Position
Size
Shape
Contrast
Color
Form
Fix issues of perception not just by adding color, but by changing size, shape, position, etc.
Another thing I find very fun is back to a point skipped past in the HSV model, that people don't perceive color in a mechanical way. Our eyes sense different wavelengths differently.
That's to scale. Our perception fades out to zero as it moves into the infra-red and ultra-violet.
Our brains compensate and tell us that bright red is as bright as bright yellow, but it is not. Yellow/green is the most easily perceived color range.
Read More…
Don’t let exclusionary standards and assumptions encourage you to ignore unusual use cases or disabled users. Designing products requires designing for everyone in every environment in which they might reasonably use them.
Addressing accessibility is a natural extension of the principle of multi-encoding: individual capabilities vary from person to person and from one situation to the next. That is normal, and you must plan for it.
We need to ensure that our designs work for everyone, without making people think too hard or risking their missing key information.
Originally published at UXmatters https://www.uxmatters.com/mt/archives/2021/09/color-and-universal-design.php
Color and Universal Design
Steven Hoober
6 September 2021
I rarely talk explicitly about accessibility—not because I don’t care about it, but because accessibility must be so well baked into the overall design process. Plus, there are so many overlaps between accessible design and the concept of design for everyone in every context that my basic design principles and detailed guidelines more or less cover it. On projects, I actually avoid discussing accessibility specifically because I think it tends to lead to project teams’ creating accessibility features, which of course, are all too easy to descope, so teams might never get around to implementing them.
Mobile—and the related trends of using tablets and notebook computers in every environment—has made discussions of universal access even more important. Instead of thinking of disabled rather normal people, it is best to think along the lines of everyone being at least sometimes temporarily disabled. Although much temporary disability is the result of physical conditions, illnesses, or injuries, it can also be the consequence of environmental conditions. For example, sunlight might be coming through a window and glaring off a screen, making it hard to read and colors difficult to differentiate.
If you’ve already designed your mobile app or Web site with design best practices in mind, it should remain functional even in such environments, without forcing users to move away from the window, brighten their screen, or enter some special, accessibility mode to increase font size or contrast.
While I’ve discussed some of these topics in earlier columns—most notably in my column “Dark Isn’t Just a Mode”—let’s review the general use of color in universal mobile design.
Color-Deficient Vision
Different types of sensing deficiencies in the eye prevent people from distinguishing certain colors, make it difficult for them to distinguish them, or make them less prominent.
Color-vision deficiency is a set of conditions in which a person cannot distinguish certain colors or can distinguish them only with difficulty. This is typically an inherited condition, and there is no treatment for it.
All of these conditions are commonly called color blindness, or more correctly in most cases, color-deficient vision. However, the complete loss of color vision is extremely rare, so the term color blindness, if not derisive, is at least misleading, so we should try not to use it.
Different types of sensing deficiencies in the eye prevent people from distinguishing certain colors, make it difficult for them to distinguish them, or make them less prominent. Figure 1 shows a selection of colors and examples of how people with certain types of color-deficient vision perceive them.
Figure 1—Normal color perception and with three types of color deficits
The most common type is red/green color deficiency, which affects about 8% of males. Very different physical deficiencies cause the following forms of color-deficient vision:
deuteranomaly—Colors appear shifted toward red, which also causes difficulty in distinguishing violet from blue.
protanomaly—There is reduced red perception, both in saturation and in brightness. Red, orange, yellow, yellow-green, and green appear somewhat shifted in hue toward green, and all of these colors appear paler than they do to a person with normal vision. The redness component that a person with normal color perception sees in a violet or lavender color is so weakened for a person with protanomaly that he may fail to detect it and, therefore, see only the blue component.
protanopia—This causes complete red/green color deficiency, along with such a pronounced reduction of the brightness of red, orange, and yellow that a protanope may confuse reds with black or dark gray. A red traffic light might not appear to be illuminated at all. Violet, lavender, and purple are indistinguishable from various shades of blue because their reddish components are so dimmed as to be invisible. For example, pink flowers may appear to be blue.
deuteranopia—This is a complete loss of red/green sensing, but through a different mechanism, so there are no dimming issues. Still, the terms red, orange, yellow, and green really mean very little to a deuteranope aside from their being names for different colors that everyone else seems to be able to agree on. Similarly, violet, lavender, purple, and blue seem to be too many names for hues that all look alike.
Yellow/blue color deficiencies are much less common, but still occur in 2–3% of males—enough that we should be aware of and plan for this during design.
tritanomaly—Blue and green look similar and yellow and red look similar.
tritanopia—A tritanope has difficulty telling the difference between multiple shades that are associated with blue and yellow—such as green, purple, red, and pink.
A third type of color deficiency also exists: complete color blindness, or achromatopsia. This condition is incredibly rare and results in entirely monochromatic or grayscale vision.
Color-deficiency simulators often use these terms so it is important that you be able to understand them. All rates of incidence that I’ve cited are for males; females very rarely inherit color-deficient vision because both parents would have to have the same gene. But the relative proportions of each type of color deficiency remain the same for both genders.
Unknown and Temporary Disability
Color deficiencies of one sort or another occur in about 8% to 12% of men and about 0.5% to 1% of women. However, we ought to qualify this information, for which there are some significant caveats. Such figures are usually based on populations of Western European origin, and they represent only people who have sought medical diagnosis.
Many years back, I was testing a process that involved users’ reacting to an unexpected error. One research participant simply did not get it, and I couldn’t figure out why. Through eyetracking, I could see his gaze go right over the big, bright yellow warning icon. But even when I prompted him, he never noticed it. At the end of the test, I asked him to look at an alternative design in which the warning was a triangle instead of a circle, but there was no other difference. He immediately noticed it so we adopted this more pronounced shape for use on the site. This person almost certainly had a color-vision deficit.
To overcome such deficiencies, we used multiple methods of encoding the icon, with a shape that was distinct enough to catch the eye without relying just on color. Minor color-vision deficits such as this often are not obvious to the individuals who have them. They can still tell colors apart, but learn the world of color in a slightly different way. My impression from usability testing and some other research is that over 20% of the population probably has some kind of color-vision deficiency.
Use Care When Making Assumptions or Following Standards
We must assume that the concept of temporary disability could impact anyone and design to accommodate this. Glare is the most common issue and can reduce device contrast….
A lot of the wisdom, best practices, and even standards that designers have handed down to one another are old. While they’re not always literally inaccurate, they’re not always applicable, or they might accidentally promulgate bias. For example, a lot of basic assumptions about how color and contrast work are based on reflective light. Signs are reflective, but transmissive light works entirely differently, as on all of the digital displays for which we design.
The basis of much human factors work came from the US Air Force and Navy trying to understand how people work, so pilots would die less often in the high-performance aircraft that were introduced in the 1930s, then in the jets of the mid-to-late 1940s. This research provided comprehensive information, and people don’t change so it’s still applicable, but only for those people. Military officers are not children or the elderly. At that time, pilots were never women, almost everyone belonged to a very narrow range of ethnicities, and none of the young men was ever colorblind.
The military research and the early computer research that we still use also applies only to the way those people worked at the time. Both types of research almost always assumed workstations or a user focused on a task on a system in a fixed relationship to the user. In pretty much every reality—and more so as our devices have become more and more mobile—environmental conditions are many and varied. Some of them can create problems similar in effect to color blindness.
Color blindness is not an illness, but a condition that, similar to distraction or transient physical circumstances, changes how people work. We can’t assume that disabled people belong one class. However, we must assume that the concept of temporary disability could impact anyone and design to accommodate this. Glare is the most common issue and can reduce device contrast, but there are also other issues such as dust and dirt on the screen, rain, and users wearing sunglasses or simply viewing screens at restricted angles, in concert with the way people can view some flat-panel displays properly only at fairly narrow viewing angles. All of these factors can destroy the visibility of colors or change their appearance.
Don’t rely on color to signal information. Design with enough contrast and rely on words and shapes to convey meaning. Then you’ll be designing for those with color-deficient vision whether that is a condition or just the user’s circumstances.
Color and Contrast
Don’t rely on color to signal information. Design with enough contrast and rely on words and shapes to convey meaning.
If we can’t trust people’s perception of color, how can we design with color? Design for contrast first. I’m sure you all know that you should check a design for sufficient contrast to make sure words and icons are legible. But I suggest you start with contrast instead. This isn’t as radical as it might seem if you think about how you might start a design as a sketch on paper or a whiteboard. You didn’t choose the colors and fill them in, but drew outlines and bold shapes—probably in just the one color of your favorite pencil or marker.
When you move to your design tool and start applying colors, make conscious decisions about contrast. You might even create the first rendering of your design in grayscale. Fill everything in with grays, then apply branded colors that match the necessary contrast levels. Remember, you shouldn’t grudgingly design for accessibility, but design for universal access from the ground up.
How Much Contrast?
When I said the necessary contrast levels, what does that mean? Well, it depends—and most of all, it depends on size. Large elements require less contrast to be visible. The AAA standard—the highest level—from the Web Content Accessibility Guidelines (WCAG) 2.1 recommendations defines two minimal contrast ratios: 7:1 for normal text and 4.5:1 for large text. Why does contrast change for different font sizes? Because of the smallest perceptible difference. Smaller things are harder to see.
This concept extends, within reason, even to larger items. You can get away with a 3:1 ratio for say the background of a card on a page background, and it would still be easily discernible. Higher ratios are also visible. Because thin type is thin, it is harder to read. Either use heavier type weights or higher contrast.
I always go for the greatest contrast I can. So I often default to black on white, whose contrast ratio is 23:1. But be aware that some people find excessive contrast hard to read. However, simply reducing contrast is hard to justify because you might need it for many people and in many environments. Therefore, the best trick is using inverse polarity, or dark mode. Rather than changing the contrast levels between items, I always start with white text on a black background, but reduce the total light output of the screen, which tends to help people with myopia or other vision issues for whom high-contrast backgrounds can cause issues.
I’ll also give you an old print-design cheat: use borders. If contrast is marginal, but you cannot or just don’t want to change it, you can often add a higher-contrast border. Just the slightly greater contrast of a tiny one-pixel-wide border can make the edge contrast sharp enough to cause the shape to stand out, without your changing the overall color. You can even use this same trick for larger text or icons—such as on dashboards, where more high-contrast base colors would not be appropriate.
Contrast, Not Color Contrast
If you are already familiar with the W3C standards for accessibility, you might have noticed how I’ve said contrast, by itself, every time. The term color contrast, despite being the W3C-promoted industry term, is misleading, so I deliberately avoid using it. Because I went to school for art and graphic design, I have a background in color theory.
A color comprises three components, which I’ll try to explain as simply as I can:
hue—The part of a spectrum on which the color appears.
saturation—The intensity of the hue’s chroma, or intensity.
value, or brightness—The amount of black or white that has been added to the color.
Together these are called HSV or HSB. They give you the same colors as from RGB model, but that refers to how machines display colors. HSV refers to the way people perceive colors. There are several ways to visualize color spaces such as these models. Figure 2 shows a good 3-D model for understanding and specifying color, but we often see color represented as the three sliders of a color picker.
Figure 2—Diagram of the HSV color space
But to most people, in most situations, including most designers, developers, and product managers, the term color more or less refers to the hue part and nothing else. It means red or green. Therefore, the term color contrast implies that contrast relates to the hue, but it does not.
Contrast instead means the difference between the value, or brightness, level of two different elements. Small differences are low contrast, so hard to differentiate or see. Large differences are high contrast, so easy to tell apart or read.
Critically, this difference holds regardless of the hue itself. Contrast—as well as your understanding of it—is important. It lets you accurately address the needs of readability for accessibility, within the unpredictable environments in which mobile users find themselves. This is highly relevant when you’re thinking of changing palettes. Contrast is contrast, regardless of the color of the elements.
Contextual Differentiability
Often, when we need more colors, we take the existing palette and create tints, adding white, or shades, adding black, of those colors. By doing this, you can get a palette of very useful colors that mesh with the brand.
This evening, I was out in the yard relaxing and periodically looking up to make sure my preschooler was not getting into trouble. Every time, it took me a while to find him despite the fact he was wearing a lot of bright orange. We like bright colors, so many items on the deck or in the yard are bright red or orange, and he didn’t stand out in that context.
This is a recurring issue in ad hoc safety cultures. While aircraft carrier decks are color coded, anything that might be dangerous in a factory or construction site is yellow or maybe orange. The result is that you can’t find the actual danger among the sea of yellow. Many workers make sure to buy a high-visibility blue or green tape measure, and many contractors paint big stripes of color such as blue and black on all their equipment, just so it stands out in an environment with safety yellow everywhere.
In case you aren’t following the analogies, don’t just follow common practice. Instead, choose colors that are appropriate for your context. A red dot to indicate unread messages would be invisible on a red background. Even using red for warnings when the company brand is red is risky.
Often, when we need more colors, we take the existing palette and create tints, adding white, or shades, adding black, of those colors. By doing this, you can get a palette of very useful colors that mesh with the brand. But a tint of red is pink, which, along with some other colors, might have very distinct meanings that could be vastly at odds with your overall palette, and thus, confuse or even offend your users in the wrong context.
Always consider the totality of how color would work with the other elements of your digital product.
New Models for the Complexity of Color
The way people perceive color does not relate to the way photons actually behave. Of course, our eyes can detect only a portion of the spectrum. But even within that range, each of our blue, green, and red cones, as well as the rods, can detect color best at only one frequency. Each of these individual best-detection ranges is not equal to the others.
Although our brains generally try to adjust our perception of all colors so we can see them at close to the same brightness, we don’t really. Even in full sunlight, we perceive yellow and green colors to be brighter than orange or blue, and vastly brighter than red or violet. Figure 3 shows the relative response levels, the luminous efficiency of the eye, in the photopic, or full-daylight, vision range.
Figure 3—Spectral response per CIE 1978 in full daylight
I’ve found this to hold true when designing products. Red doesn’t stick out in the way conventional wisdom tells us it should, so it is often a terrible color for highly important warning or alert messages. It can easily blend into dark backgrounds or, especially for small icons, appear to users at a glance or in their peripheral vision as dark gray or black when on light backgrounds.
Of course, in different lighting conditions, our eyes work differently yet again. As conditions get darker, we see less and less color and at a lower resolution. Therefore, it is important to use large elements and design to emphasize contrast over color.
Lately, it has become clearer that the contrast-checking tools we all use do not model human vision properly. There are proposals for new models that would more accurately represent actual contrast. For now, just keep all this information in mind and avoid deciding to use marginal contrast ratios. They may, in reality, be too low contrast to be legible.
Color and a Design Hierarchy
Now you have it! My solution for designing with color is to design first and foremost as though there is no color. So what’s left? Well, I like to fall back on my design hierarchy. There are a bunch of these, so you may use another one, but my hierarchy, from most to least important, is as follows:
Position
Size
Shape
Contrast
Color
Form
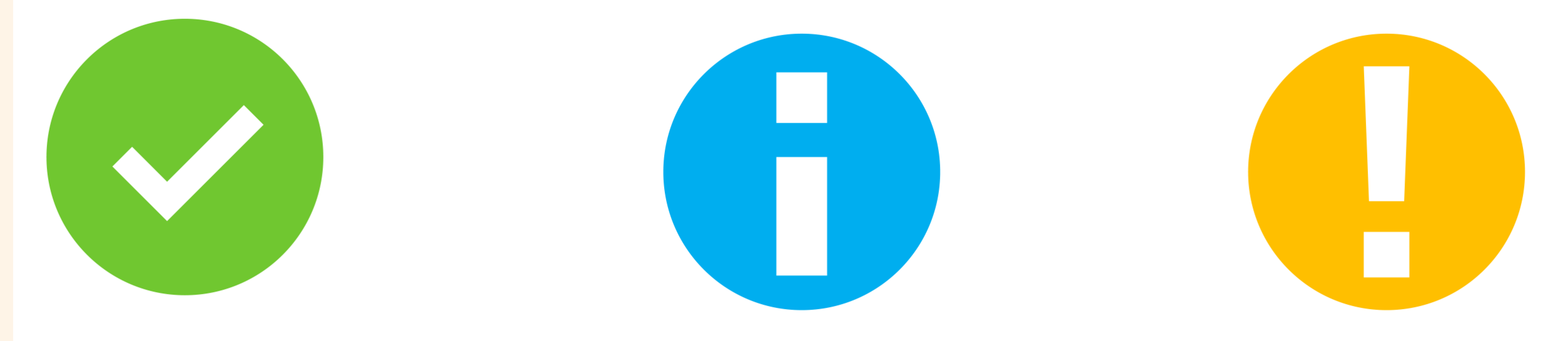
Color is only one of these attributes and is not especially far up the chain. Let’s look at a specific example that causes many issues when coding for identification on many projects: status icons. Figure 4 shows a very typical set of unique icons, each with its own color.
Figure 4—A set of color-coded status icons
However, you’ll note that all of these icons also reside within a surrounding shape, which is a good way to make shapes such as the checkmark or especially the exclamation mark or the letter i more visible than they would be on their own. But they all use the same shape. Looking at these icons without any color makes it obvious that they are fairly hard to differentiate at a glance, as Figure 5 shows.
Figure 5—The same icons with all color removed
What if we made the shapes themselves convey greater meaning? Round circles are friendly, squares are sharper and seem more urgent, and triangles are downright dangerous, as Figure 6 shows. Even without the cultural familiarity that triangles denote warnings, they still look sharp and dangerous.
Figure 6—The same icons with different containing shapes and labels
Aside from the icons in this last example being obviously easier to understand, we know from actual experience that they work better. One reason is multi-encoding—presenting the same information in multiple ways.
Adding text labels to any icon provides both an icon you can interpret at a glance and a slightly deeper reading. There’s some evidence that multiple encoding works better not just because of the capability or environmental reasons I have outlined in this article but because these different modes of communication might address different parts of the brain. Some people actually recognize the words better than the icons.
Conclusion
There are many guidelines on how to create color palettes and select and use color in digital design. However, I hope this column has given you a higher-level understanding of how to use color properly for your context. Don’t fear making small changes throughout your designs as the team offer their opinions or worry that the design might break as the product evolves and new branding changes everything. Instead, design based on contrast and a higher-level understanding of visibility, legibility, and readability.
Don’t let exclusionary standards and assumptions encourage you to ignore unusual use cases or disabled users. We can see that both of these, one way or another, are not edge cases, but part of the norm. Designing products requires designing for everyone in every environment in which they might reasonably use them.
Addressing accessibility is very often simply a natural extension of the principle of multi-encoding: individual capabilities vary from person to person and from one situation to the next. That is normal, and you must plan for it. We need to ensure that our designs work for everyone, without making people think too hard or risking their missing key information.
New Reading and Resources
Some of the changes I hint at have begun to get traction, and sometimes I am just surprised by things I wish I had been able to integrate. Check out these articles, also:
Accessible Palette: stop using HSL for color systems
I didn’t know that there was some make-it-easy-to-code for HSV/HSL palettes that cause problems using them. LAB is nice, but hard to use, but this goes over all the issues, with colorspace diagrams, and gives tips and tricks for better palette creation.
https://wildbit.com/blog/accessible-palette-stop-using-hsl-for-color-systems
There are formal efforts to improve the model for contrast checking as mentioned above
Plain language intro to why the new APCA model is better than WCAG: https://atangledwebweweave.com/whats-red-black-also-not-read-573b9c0a97ed?sk=4e45dacc411aeef695190e0fb17a5bc7&gi=209c33913067
W3C discussion thread (older but good background): https://github.com/w3c/wcag/issues/695
W3C working group page (current): https://www.w3.org/WAI/GL/task-forces/silver/wiki/Visual_Contrast_of_Text_Subgroup
Myndex Research has a standalone APCA contrast checking tool: https://www.myndex.com/SAPC/ (Research mode ON to use newest algorithms, and see the differences)
Chrome dev tools has the same contrast checking tool experiment mode, if you enable it https://developer.chrome.com/blog/new-in-devtools-89/#apca
Resources
Christopherson, Robin. “Out With Accessibility - In With Inclusive Design.” Beyond Tellerand, 2017. Retrieved August 19, 2021.
Gabriel-Petit, Pabini. “Color Theory for Digital Displays: A Quick Reference: Part I.” UXmatters, January 23, 2006. Retrieved August 19, 2021.
Gabriel-Petit, Pabini. “Color Theory for Digital Displays: A Quick Reference: Part II.” UXmatters, January 23, 2006. Retrieved August 19, 2021.
Gabriel-Petit, Pabini. “Applying Color Theory to Digital Displays.” UXmatters, February 6, 2007. Retrieved August 19, 2021.
Gabriel-Petit, Pabini. “Ensuring Accessibility for People With Color-Deficient Vision.” UXmatters, January 20, 2007. Retrieved August 19, 2021.
GitHub. “Contrast Ratio Math and Related Visual Issues.” GitHub, undated. Retrieved August 19, 2021.
Gordon, Kelley. “Visual Hierarchy in UX: Definition.” Nielsen Norman Group, January 17, 2021. Retrieved August 19, 2021.
Microsoft. “Inclusive Design.” Microsoft Design, undated. Retrieved August 19, 2021.
Myndex Technologies. “Color Vision Deficiency Simulator Based on Brettel.” Myndex Technologies, 2019. Retrieved August 19, 2021.
Plait, Phil. “Resolving the iPhone Resolution.” Discover, June 10, 2010. Retrieved August 19, 2021.
Schubert, E. Fred. Light-Emitting Diodes, 2nd ed. Chapter 16: Human Eye Sensitivity and Photometric Quantities. (PDF) Cambridge, UK: Cambridge University Press, 2006.
Wikipedia. “Luminous Efficiency Function.” Wikipedia, undated. Retrieved August 19, 2021.
World Wide Web Consortium, Web Accessibility Initiative. “WCAG 2.1 at a Glance.” W3C.org, June 5, 2018. Retrieved August 19, 2021.